Bien démarrer avec Node.js sur Raspberry Pi (+exemples)
J’ai déjà couvert de nombreux langages que vous pouvez utiliser avec un Raspberry Pi sur ce site web (Python, C/C++, etc.). Node.js est un autre langage que je vous conseille d’essayer. De nombreuses bibliothèques sont disponibles afin de pouvoir interagir facilement avec le matériel du Pi (GPIO, module de caméra, etc.). Voyons donc comment bien débuter avec ce langage.
Node.js est disponible dans le dépôt par défaut sur Raspberry Pi OS. Vous pouvez l’installer via l’outil « Add/Remove software » ou avec APT en ligne de commande. Le gestionnaire de paquets pour Node (npm) peut également être installé pour gérer des bibliothèques supplémentaires.
Dans ce tutoriel, j’explique comment installer Node.js sur votre système et je vous donne quelques exemples concrets que vous pouvez utiliser comme base pour vos projets.
À propos, si vous débutez sur Raspberry Pi et que vous souhaitez accélérer les choses (tout en vous amusant), n’hésitez pas à télécharger mon e-book Maitrisez Raspberry Pi en 30 jours. Il s’agit d’un défi de 30 jours dans lequel vous apprendrez une nouvelle compétence chaque jour. Vous économiserez du temps et de l’argent et pourrez enfin profiter de votre Raspberry Pi à son plein potentiel. Je vous offre d’ailleurs 10% de remise aujourd’hui si vous utilisez ce lien !
Installation de Node.js sur Raspberry Pi
Voici les principales étapes pour installer Node.js sur un Raspberry Pi :
- Utilisez le gestionnaire de paquets pour installer le paquet « nodejs ».
- Utilisez la commande « node » pour vous assurer qu’il fonctionne.
- Ajoutez Node Package Manager (NPM) si vous avez besoin de bibliothèques supplémentaires.
Voyons comment procéder en détail.
Installer Node.js sur Raspberry Pi
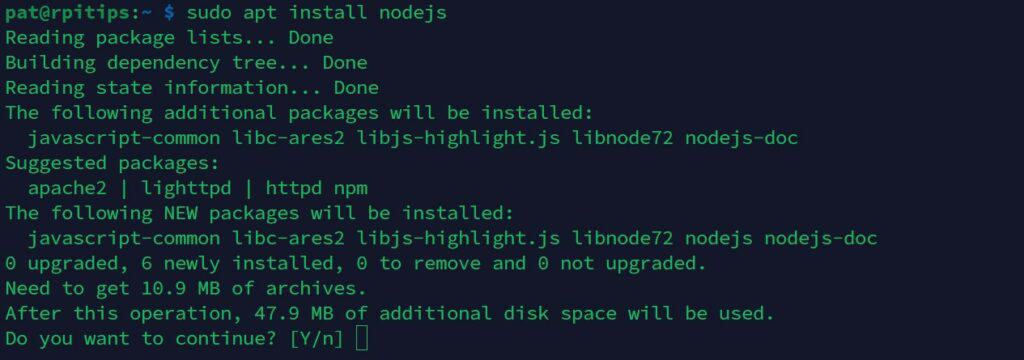
Node.js est disponible dans le dépôt par défaut sur Raspberry Pi OS (et au minimum sur toutes les distributions basées sur Debian). La façon la plus simple de l’installer sur votre Pi est d’utiliser apt dans un terminal :sudo apt update
sudo apt install nodejs

Si vous n’avez pas l’habitude des commandes Linux, vous pouvez utiliser l‘interface graphique via l’option « Add/remove software ». Recherchez « nodejs » et vous devriez obtenir le même résultat.
Si les commandes Linux ce n’est pas trop votre truc, n’hésitez pas à jeter un œil à cet article qui vous explique les commandes qu’il faut absolument connaître. Je vous donne aussi une antisèche à télécharger pour les avoir toujours sous la main !
Vérifier que Node.js fonctionne
Une fois le paquet Node.js installé, vous pouvez utiliser la commande « node » pour vous assurer qu’il fonctionne comme prévu :node -v

Comment obtenir la dernière version de Node.js ?
Comme vous pouvez le voir dans ma capture d’écran précédente, la version actuelle disponible dans le dépôt au moment de la rédaction de cet article est la v12.22, tandis que la version 19 est disponible sur le site officiel.
Format PDF pratique, avec les 74 commandes à retenir pour maîtriser son Raspberry Pi.
Télécharger maintenant
Si vous souhaitez obtenir une version plus récente, vous pouvez utiliser un script disponible sur le dépôt GitHub du projet NodeSource.
Voici la commande pour la version 19 (testée sur Pi 4, pas sûr qu’elle fonctionne sur les modèles plus anciens) :curl -fsSL https://deb.nodesource.com/setup_19.x | sudo -E bash -
sudo apt-get install -y nodejs

Vous pouvez consulter la page GitHub ici avec toutes les versions et distributions supportées.
Facultatif : installer Node Package Manager (NPM)
À ce stade, vous pouvez déjà utiliser Node.js, avec toutes les bibliothèques standard intégrées qui l’accompagnent. Mais si vous l’utilisez pour des projets plus importants, il y a de fortes chances que vous ayez besoin de plus.
Avec Python, nous pouvons installer des bibliothèques directement à partir du dépôt du système d’exploitation pour les plus courantes, ou utiliser PIP pour en installer d’autres (en anglais) provenant de divers développeurs du monde entier.
NPM est l’équivalent de PIP avec Node.js. Vous en aurez besoin dans la plupart des projets, notamment si vous avez l’intention d’utiliser le matériel spécifique de votre Raspberry Pi (les broches GPIO, typiquement).
Il est disponible dans le dépôt par défaut, donc vous pouvez l’installer avec :sudo apt install npm

Il intègre de nombreux paquets supplémentaires, c’est pourquoi je dis qu’il est facultatif. Vous pouvez toujours revenir à cette étape plus tard si vous découvrez que vous en avez besoin.
Exemples de projets utilisant Node.js sur Raspberry Pi
Maintenant que Node.js est installé sur votre Raspberry Pi, voyons quelques exemples d’utilisation dans vos futurs projets.
Les bases
Tout d’abord, si vous êtes totalement novice en la matière, voici deux choses à savoir :
- Les scripts Node.js porteront l’extension « .js ».
Vous pouvez utiliser n’importe quel éditeur de texte (voici mes favoris), mais enregistrez votre code avec l’extension « .js ». Ainsi, avec nano, vous pouvez faire quelque chose comme :nano myscript.js - Utilisez ensuite la commande « node » pour exécuter votre script :
node myscript.js
Serveur web
JavaScript est un langage web, donc la première chose que vous pouvez essayer pour voir à quel point il est simple d’utiliser Node.js est de faire tourner un serveur web avec un simple script.
Code HTML simple
Voici le code principal que vous pouvez utiliser, je vous expliquerai juste après :
const http = require('http');
const hostname = '192.168.0.32';
const port = 8080;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/html');
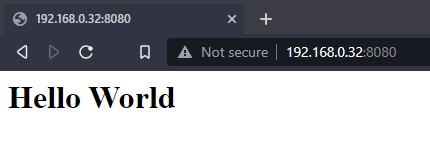
res.end('<h1>Hello World</h1>');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});- Sur la première ligne, nous importons le module « http ».
C’est le même principe qu’avec la plupart des langages, nous importons une bibliothèque externe qui va gérer les actions spécifiques du projet (ici, démarrer un serveur web). - Nous définissons ensuite des variables avec l’adresse IP et le port du serveur.
Veillez à y indiquer l’adresse IP de votre Raspberry Pi et à choisir un port qui n’est pas déjà utilisé par une autre application. - Nous utilisons ensuite les principales fonctions du module « http », en créant un serveur à l’aide d’un code HTML basique et en lui demandant d’écouter sur le port et l’adresse IP spécifiques que nous avons définis dans les variables.
Créez un nouveau fichier JS avec ce code et exécutez-le avec la commande node :node <nomdufichier.js>
Cela devrait fonctionner depuis n’importe quel ordinateur sur le même réseau. J’ai pu ouvrir cette page depuis mon PC portable, avec Node.js fonctionnant sur le Raspberry Pi :

Appuyez sur CTRL+C pour arrêter le serveur.
N’hésitez pas à modifier le code HTML et à jouer un peu avec.
Format PDF pratique, avec les 74 commandes à retenir pour maîtriser son Raspberry Pi.
Télécharger maintenant
Servir un fichier HTML
Ce n’est pas très pratique d’éditer le code HTML directement dans le script Node.js. Vous pouvez donc modifier légèrement le script pour qu’il serve une page HTML à la place.
Voici comment j’ai mis à jour mon script pour charger un fichier HTML (index.html) au lieu d’écrire le code HTML directement dans le fichier Node.js :
const http = require('http');
const fs = require('fs');
const hostname = '192.168.0.32';
const port = 8080;
const server = http.createServer((req, res) => {
// set the content type to html
res.writeHead(200, {'Content-Type': 'text/html'});
// read the html file
fs.readFile('index.html', (err, data) => {
if (err) {
// handle error
res.writeHead(404);
res.write('File not found!');
} else {
// send the html code as the response
res.write(data);
}
// end the response
res.end();
});
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});Nous utilisons globalement les mêmes fonctions principales du module « http », mais nous utilisons également le module « fs » pour charger le fichier HTML et le transmettre au serveur web au lieu de taper le code directement.

Voici le modèle que vous pouvez utiliser pour commencer votre page HTML :
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>Page Heading</h1>
<p>Hello RaspberryTips visitor!</p>
</body>
</html>À partir de là, vous pouvez utiliser n’importe quelle bibliothèque externe comme si vous étiez sur un serveur Linux standard ou un ordinateur. Vous trouverez des tonnes de tutoriels en ligne pour vous lancer avec Node.js, ils n’ont pas besoin d’être spécifiques au Raspberry Pi.
Je veux juste vous partager deux autres exemples spécifiques au Raspberry Pi : l’utilisation des broches GPIO et du module caméra.
Interagir avec les broches GPIO
De nombreuses bibliothèques sont disponibles pour le Raspberry Pi. Il en existe une toute simple que vous pouvez utiliser pour les interactions GPIO de base : « onoff ».
Elle peut être installée avec npm :npm install onoff
Et voici un exemple simple pour faire clignoter une LED :
const Gpio = require('onoff').Gpio;
const led = new Gpio(17, 'out');
let isOn = false;
setInterval(() => {
led.writeSync(isOn ? 1 : 0);
isOn = !isOn;
}, 1000);Pour résumer, vous envoyez « 1 » ou « 0 » à la fonction writeSync pour lui indiquer si elle doit être activée ou désactivée.
La fonction setInterval permet de créer une boucle pour la faire clignoter.
Si vous avez besoin de conseils sur le circuit à créer pour cela, vous trouverez plus de détails dans ce tutoriel sur les GPIO.
Contrôler le module caméra
Une autre chose qui pourrait vous intéresser est de savoir comment interagir avec le module caméra dans un script Node.js.
J’ai testé de nombreuses bibliothèques, et la plupart d’entre elles ne fonctionnent pas sur la version Bullseye de Raspberry Pi OS. Voici donc une bibliothèque qui semble fonctionner correctement, en s’appuyant sur les commandes de libcamera.
Tout d’abord, installez libcamera avec NPM :
npm install libcamera
Pour la suite, voici un exemple de code minimal :
const {libcamera} = require('libcamera')
libcamera
.jpeg({ config: { output: 'test.jpg' } })
.then(result => console.log(result))
.catch(err => console.log(err));Pour la plupart des modules, vous trouverez une page GitHub ou un site de documentation qui détaille toutes les options disponibles. Voici le lien pour cette bibliothèque si vous souhaitez tester les autres fonctionnalités.
Format PDF pratique, avec les 74 commandes à retenir pour maîtriser son Raspberry Pi.
Télécharger maintenant
Rappel: J'ai crée une communauté d'utilisateurs de Raspberry Pi qui vous permet de partage vos avancées, poser vos questions et recevoir de nombreux avantages exclusifs (anglophones uniquement). Cliquez sur le lien pour en savoir plus.
Questions liées
Quels sont les avantages et les inconvénients de Node.js sur Raspberry Pi ?
Avantages :
- Node.js est léger et fonctionne bien sur du matériel de faible puissance comme le Raspberry Pi.
- Node.js dispose d’une grande communauté, avec de nombreux modules et bibliothèques disponibles pour le Raspberry Pi (via NPM).
- Node.js peut être utilisé pour contrôler les composants matériels connectés aux broches GPIO du Raspberry Pi.
Inconvénients :
- Node.js est monotâche, ce qui peut limiter les performances sur le CPU du Raspberry Pi.
- Node.js peut nécessiter une configuration et un paramétrage supplémentaires sur le Raspberry Pi, par rapport à Python qui est directement disponible.
Dois-je utiliser Python ou Node.js sur Raspberry Pi ?
Node.js est un bon choix pour créer des applications web. C’est une alternative légère, mais vous pouvez toujours utiliser l’une des bibliothèques disponibles pour le Raspberry Pi dans vos projets.
Python sera généralement un meilleur choix dans d’autres cas (applications autonomes [en anglais], serveurs, etc.), vu que presque tout est déjà disponible sur une nouvelle installation, et que la prise en charge du matériel du Raspberry Pi est en général meilleure.
En fin de compte, le choix dépendra très probablement de votre expérience avec ces langages. Les deux peuvent être utilisés dans la plupart des projets.
Format PDF pratique, avec les 74 commandes à retenir pour maîtriser son Raspberry Pi.
Télécharger maintenant
Ressources supplémentaires pour votre Raspberry Pi
Initiation au Raspberry Pi en vidéo
Si vous débutez et voulez passer rapidement à la vitesse supérieure, j’ai exactement ce qu’il vous faut.
Regardez ma formation vidéo qui vous aidera à démarrer du bon bien, choisir votre matériel, installer les meilleures applications et vous lancer directement dans vos premiers projets avec mon aide.
Regarder les vidéos dès maintenant
Maîtrisez votre Raspberry Pi en 30 jours
Vous avez besoin de plus ? Si vous êtes à la recherche des meilleures astuces pour devenir expert sur Raspberry Pi, ce livre est fait pour vous. Développez vos compétences sous Linux et pratiquez via de nombreux projets en suivant mes guides étape par étape. 10% de remise aujourd’hui !
Télécharger le livre au format PDF ici
Maîtrisez Python sur Raspberry Pi
Pas besoin d’être un génie pour coder quelques lignes pour votre Raspberry Pi.
Je vous apprends juste ce qu’il faut sur Python afin de réaliser n’importe quel projet. La seconde partie du livre est d’ailleurs consacrée à des exemples de projets où je vous guide pas à pas.
Ne perdez pas de temps, apprenez le strict nécessaire et économisez 10% avec ce lien :
Télécharger maintenant
Autres ressources pour profiter de votre Raspberry Pi
J’ai regroupé toutes mes recommandations de logiciels, sites utiles et de matériel sur cette page de ressources. Je vous invite à la consulter régulièrement pour faire les bons choix et rester à jour.
Visiter les pages ressources